Franchise Website Design
Your website needs to be be a 24/7 sales and marketing machine. To do this you need to make sure that it speaks to the correct audiences and provides a seamless journey from becoming a visitor to a paying customer.




Download: Franchise Web Design Guide

Do you want to build a website that will increase revenue and leads for your franchise? Discover our comprehensive guide that will give you step by step instructions on just how to do it.
We critical items including:
- Using user personas to drive dictate content
- Creating an scalable site structure
- Whether or not you should be using microsites
- How to create franchise development site to increase leads
Our Franchise Web Design Process

1. Website Blueprint
Develop a comprehensive plan that provides you with a transparent understanding of your website design and development project.
2. Website Design
Translate the requirements outlined in your website blueprint into beautifully branded and conversion focused designs.


3. Website Development
Transform your website design into a fully functioning and optimized lead generating machine.
4. Launch!
Show off your new website to the world to start driving high-quality and profitable leads to grow your franchise.

Want A High Converting Website For Your Franchise?
Why Our Franchise Web Design Service?

100%
Ownership

Local Marketing at a
National Level

Design Built
to Scale

Holistic
Approach

Transparent
Pricing

Developed
to Last
Other Franchises We've Helped

We hired Kogneta to redesign our website and couldn’t have been happier with the results. They provided expert insight and transparent communication throughout the entire process. Their data-driven approach to web design helped us double our leads.
Daniel Venter — Head of Marketing
Ready To Make Your Site Into A Lead Generation Machine?
The Ultimate Franchise Website Design & Development Guide
Franchise Web Design
Your franchise’s website is a priceless component of your business, and it does much more than raise awareness of your company and present your brand proposition. It also generates leads and drives sales.
But your website can’t do this if not properly designed and developed.
Franchises are a special case when it comes to web design. Not only does your website need to promote each of your locations with unified branding, but it also needs to generate two very distinct types of leads: customers for your franchisees and franchisees to open up new locations.
This guide is all about how your franchise can design and develop a gorgeous, high-converting website that markets your business and generates revenue — for both you and your franchisees.
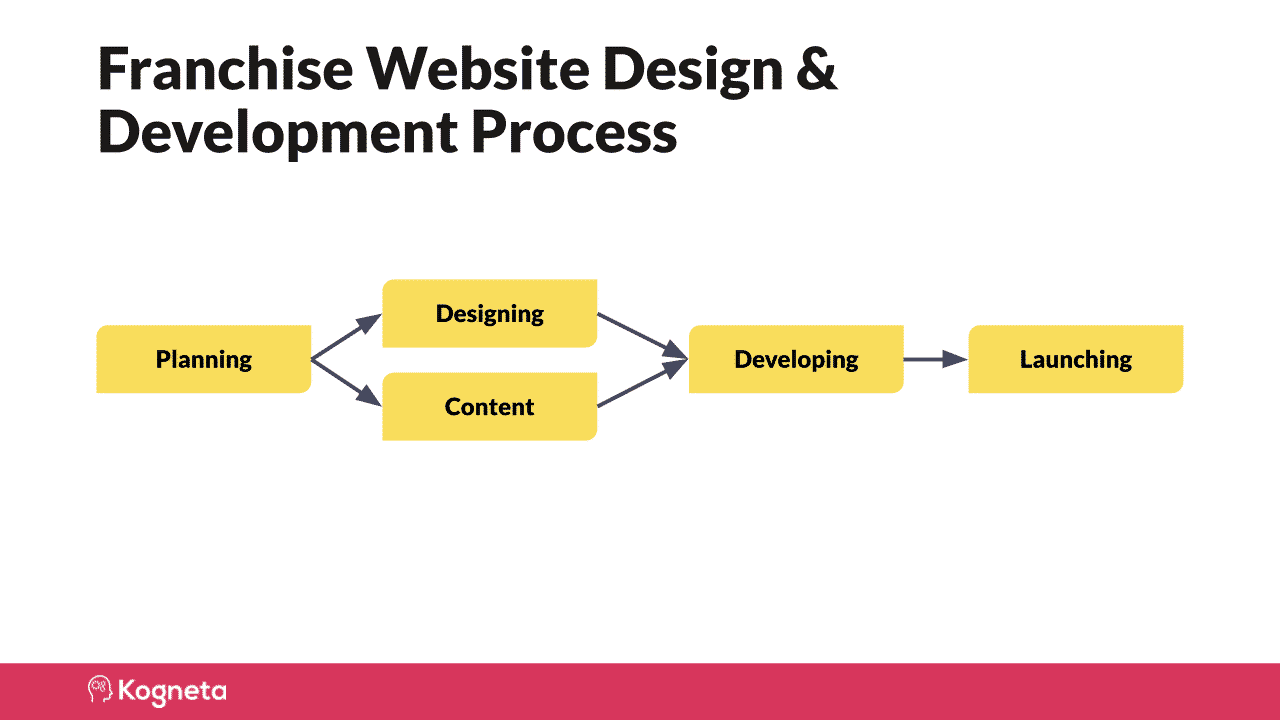
The Franchise Website Design and Development Process
Before I dive in, let’s look at a high-level view of the franchise web design and development process. Designing and developing your franchise website can be broken down into five stages.
The Planning Stage
The planning stage is arguably the most important — it sets the tone for the rest of your franchise’s website project. This stage involves mapping out all the details for your website, from the high-level aspects to the finer details.
It also involves compiling all the documents needed to create a website tailored to your buyer personas, potential franchisees, and business goals.
Website Purpose and Goals
The first two details to map out are your website’s purpose and goals. As you determine these parameters, consider these questions:
- Why are you developing this website? Do you want to share brand information, promote your products or franchise locations, and/or attract new franchisees?
- What actions would you like your site visitors to take once they arrive? Would you like them to make a purchase, read your blog content, and/or apply to become a franchisee?
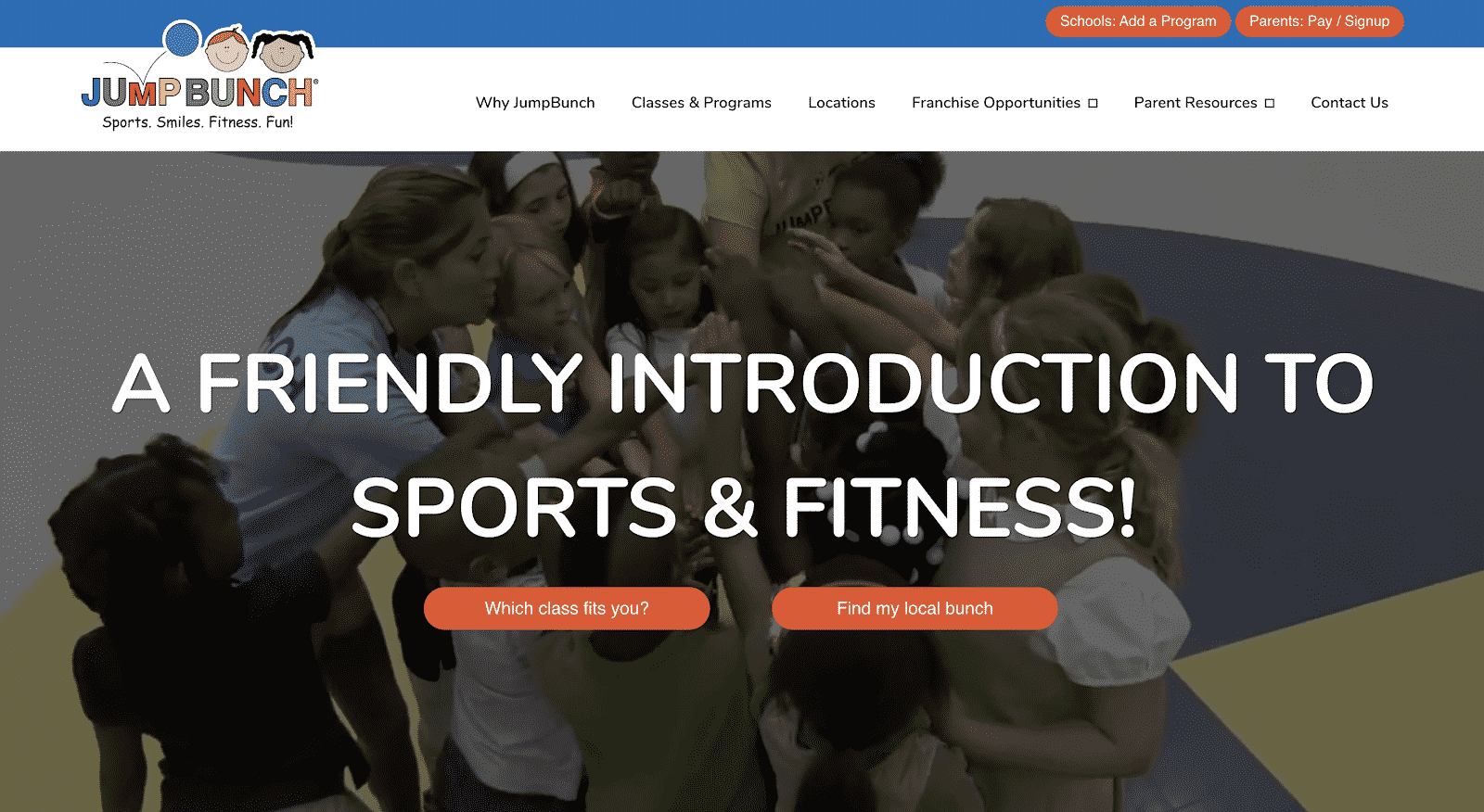
Consider Jump Bunch, a sports and fitness fun center for kids. From the homepage, I can tell that JumpBunch’s website serves to attract and educate parents on their various classes, which is likely why the two main CTAs lead to class information and locations. However, their main menu also gives visitors the option to look into franchising opportunities.
Your website’s purpose and goals will influence many of the decisions you make in every stage of this process — from what pages you create to what calls-to-action (CTAs) you include to whether you should develop separate consumer and franchise development websites. (I’ll get into the third component later in this guide.)
Buyer Personas
Your buyer personas (i.e. your target audience, potential customers and franchisees, etc.) play a significant role throughout the design and development process. They are who your site is attempting to attract, target, and convert, so your website should be built with them in mind.
As you decipher your buyer personas, consider these questions:
- What are their goals when interacting with your franchise?
- What is their browsing behavior like? How would they typically access your website — on their smartphone, desktop computer, or both?
- Why would they be visiting your website? Are they looking to buy from one of your franchisees (a consumer) or open a franchise themselves (a franchisee)?
Your website can have multiple buyer personas; in fact, most companies do. As a franchise business, you automatically have two: 1) customers of your franchisees and 2) potential franchise leads.
Creating and understanding these buyer personas helps you dictate what content, design, and user experience you craft for your franchise website. This process can also help you understand why each of your personas would choose your business over a competitor’s.
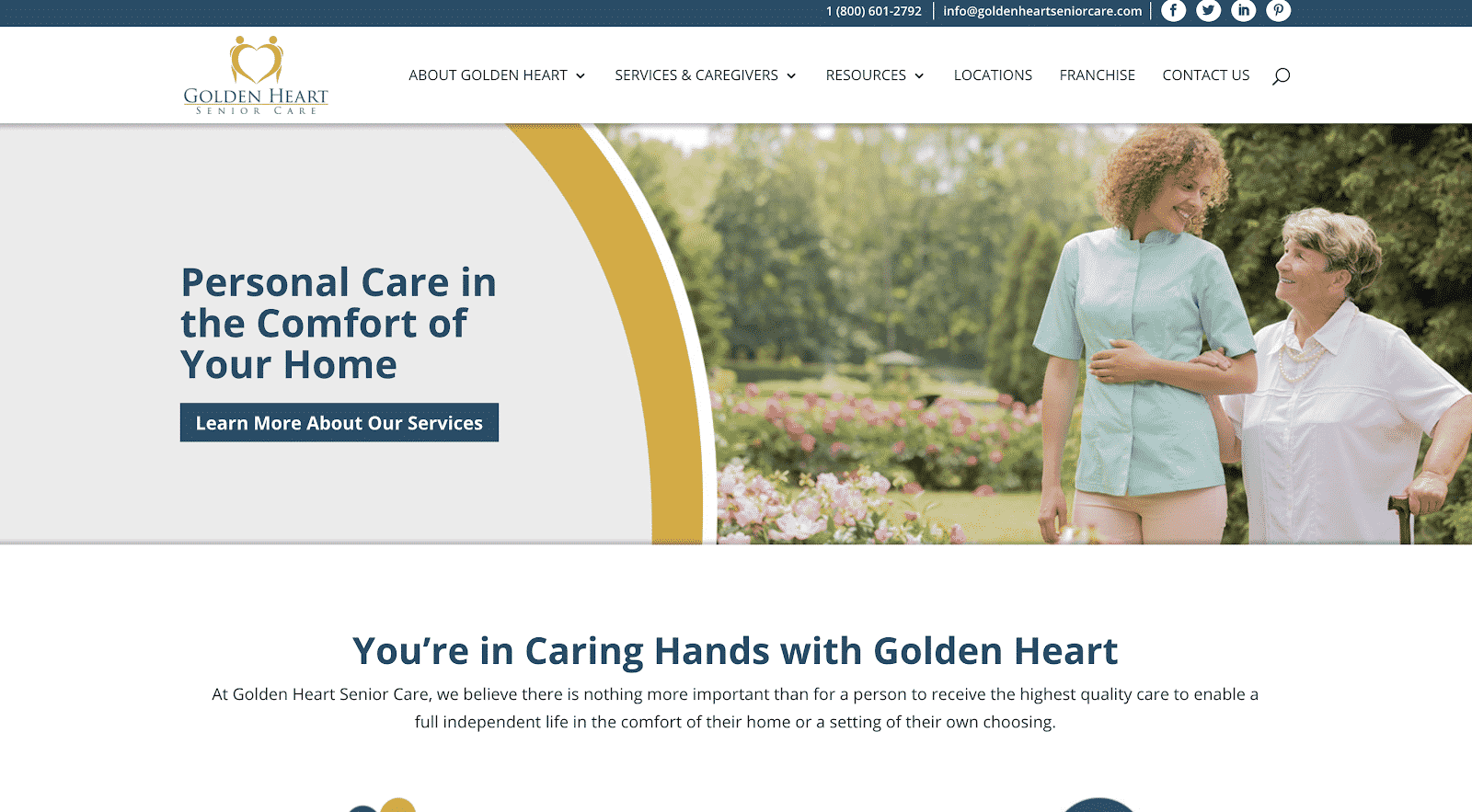
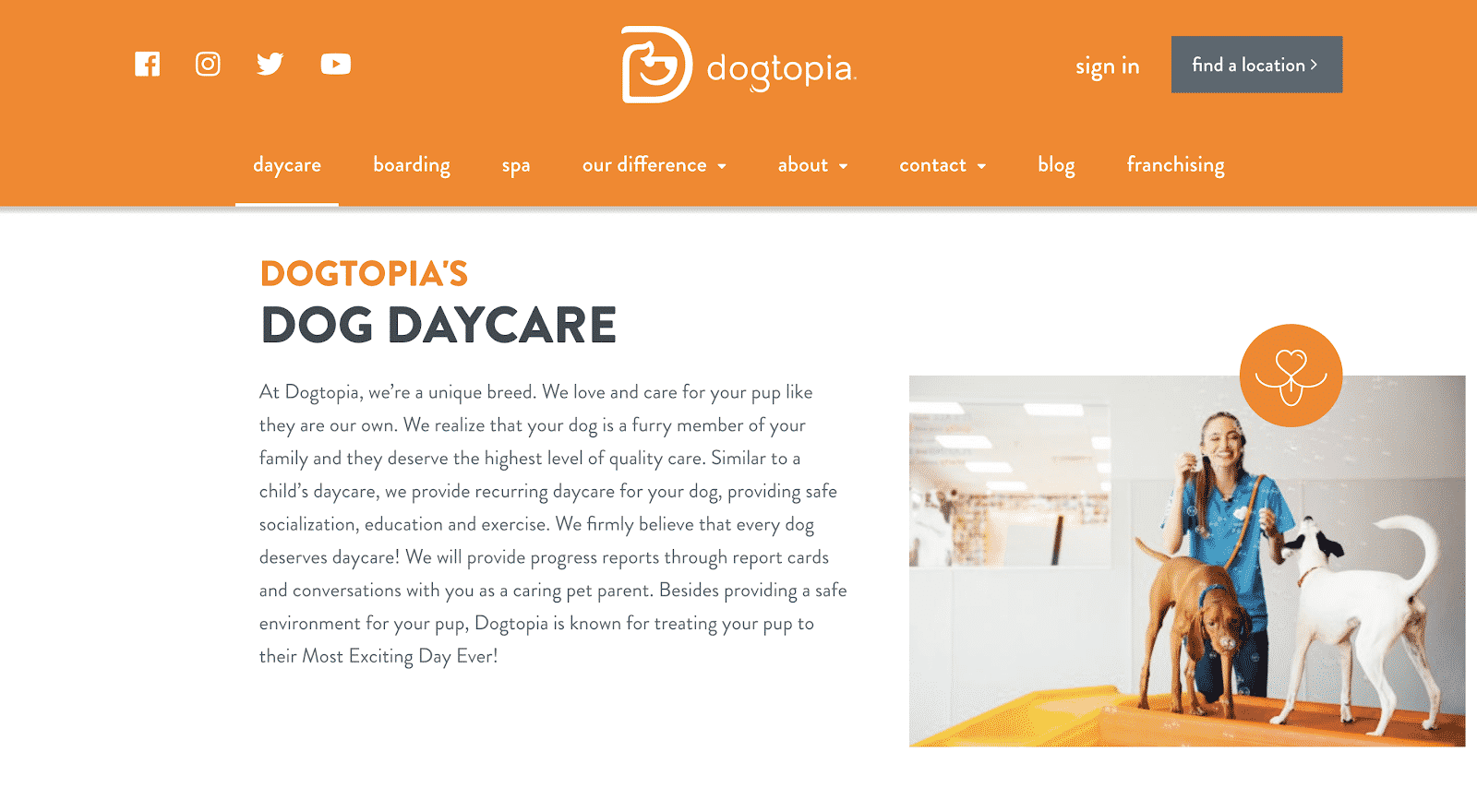
For example, the language on the website for Dogtopia, a dog daycare franchise, varies significantly from Golden Heart Senior Care, a senior center franchise. When you consider how different the buyer personas are for each franchise business — one speaks to (likely young) dog owners, and one speaks to senior citizens and their families — it makes sense that the websites would look and read so different, too.
Collect your buyer persona information by conducting surveys with your current customers to learn their online and offline behaviors, asking your current franchisees about their customers, and investing in technology (such as HotJar and Google Analytics) that can help you understand how your current website is being used and what could be improved.
Once you collect this information, use HubSpot’s free buyer persona generator to develop buyer persona profiles.
Site Structure
Your website structure applies to the scope of your website — what site pages and organization you need to meet the purpose, goals, and personas you determined.
As you determine your site structure, consider these questions:
- What pages do you have to have?
- How can you categorize these pages into navigable sections — your site menu(s)?
- How will these pages be accessed from the site menu(s)?
- If a visitor accesses my website for specific information (e.g. product information, a franchise location, or franchisee application form), how many clicks will it take for them to arrive on that page?
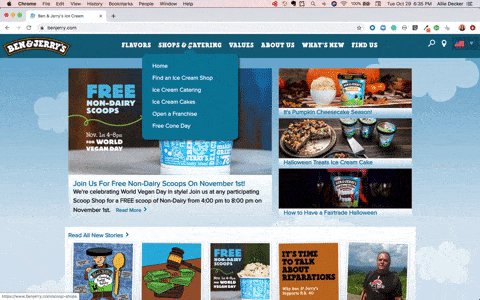
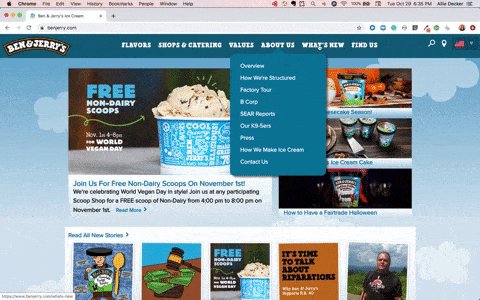
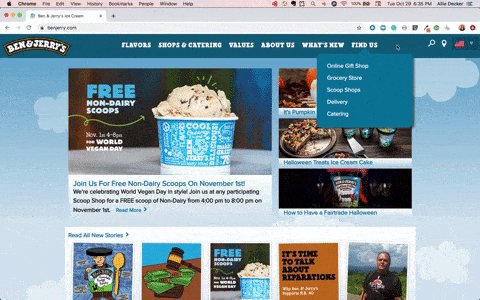
Make a list of the pages you want on your site. (Don’t worry about what will be on those pages or how these pages may be linked — I’ll get into that later.) Organize these pages into an outline of categories or themes. These categories may be what visitors will see on your main menu, as you’ll see in the example with Ben & Jerry’s below.
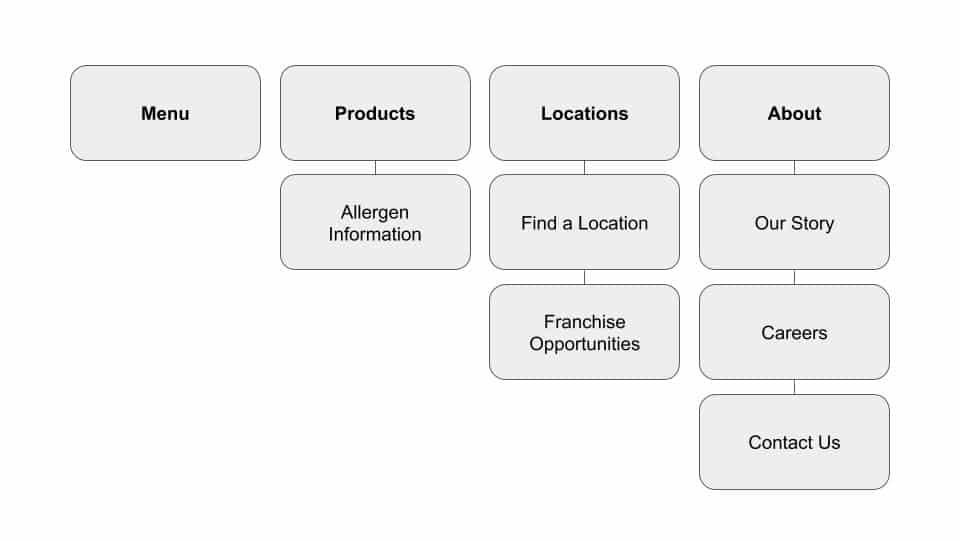
Here’s a brief sample of what a site structure outline may look like:
- Home
- Products
- Allergen Information
- Locations
- Find a Location
- Franchise Opportunities
- About
- Our Story
- Careers
- Contact Us
Here’s an example of site structure reflected on a real franchise website: Ben & Jerry’s.
SEO Structure
Search engine optimization (SEO) is all about improving the discoverability and accessibility of your franchise website. Without SEO, your website won’t show up in search engines when your buyer personas search for related terms and topics — and you’ll miss out on new visitors, customers, and franchisees.
You’ll apply most of your SEO tactics when you create the content and design for your website. But there are a few site architecture elements to consider in the planning stage.
Internal linking is how you link between your site’s pages. It tells search engines how your site pages are connected and why they may be relevant to people searching for your company or products.
Page URLs should follow your site’s architecture. They should also be easy to understand for both visitors and search engines and remain consistent as you add new pages and blog posts.
For example, in the URL:
kogneta.com/services/search-engine-optimization/,
“kogneta.com” is the domain, “services” is the directory to the Services page, and “search-engine-optimization” indicates the specific path to that page.
Site speed and mobile responsiveness are both very important factors not just when it comes to your site’s user experience, but also how search engines rank your website. They’ll depend on what technology and software you choose to build your website, which we’ll chat about in the next section.
Website Requirements
Your website requirements are all the tools, technology, and software you need to bring your website to life.
First, decide on a content management system (CMS). Your CMS is where your website will “live”; it’s the software you’ll use to build and manage your website, so make sure you’re comfortable navigating it (or investing the time to learn how).
There are plenty of CMS options on the market. WordPress is a common choice, as are tools like HubSpot and SeoSamba. You can also opt to have your very own custom franchise CMS built, although that option is usually more expensive and time-consuming and may depend on how much you’d like to involve your franchisees.
As you figure out what type of CMS you need, consider these questions:
- How much flexibility are franchisees going to have on your site?
- Will franchisees be able to log in and customize and personalize content for their franchise location?
- Does your website need to be localized (i.e. able to change language, etc. for various franchise locations)?
As you decide on your CMS, consider what third-party tools you’ll need. If you use software for marketing automation, analytics, or email marketing, for example, these tools will need to integrate with your CMS.
Think about what features you’d like integrated on your website. Do you need an e-commerce feature, scheduling and booking capabilities, online ordering for multiple restaurants, a search functionality, or other features? Many of these may align with third-party integrations, but some CMS options have their own built-in features that may simplify the process.
Lastly, consider what type of accessibility your website offers. Web accessibility is the inclusive process of ensuring people with disabilities can access and use your website. Consider where your audience lives (and where your franchises are located). In the U.S., businesses are required to make their websites ADA compliant.
Inclusive web design and development best practices include:
- Choosing a CMS and site theme that supports accessibility
- Structuring your pages with proper header HTML (i.e. <h1>, <h2>, etc.) so that screen readers properly read your website content
- Inputting image alt-text, which assists visitors who can’t see or don’t have image access
- Including video transcripts, which assists visitors who can’t hear
- Using punctuation and color to indicate important text or site buttons, as some struggle to see certain colors
Use a tool like Web Accessibility to test your website’s accessibility and Userway to speed up the website development process
By the end of the planning stage, you should have a fairly large document — a website blueprint — that outlines every facet of your website. This blueprint will also inform all of your future decisions, making the rest of your franchise website design and development process a breeze.
The Design and Content Stages
The design and content stages happen simultaneously. This is because, to build a cohesive, high-converting website, your content needs to be developed with design in-mind — and vice versa.
Branding
Your branding which includes typography, color palette, logo guidelines, kerning, site padding, and other rules for your brand’s presence on your website. If you have brand guidelines, now would be the time to reference them.
Consider how your branding will “flow” between your offline assets (like print materials, billboards, postcards, etc.) and your website. Also, think about how your website design will complement any of your social media or online advertisements.
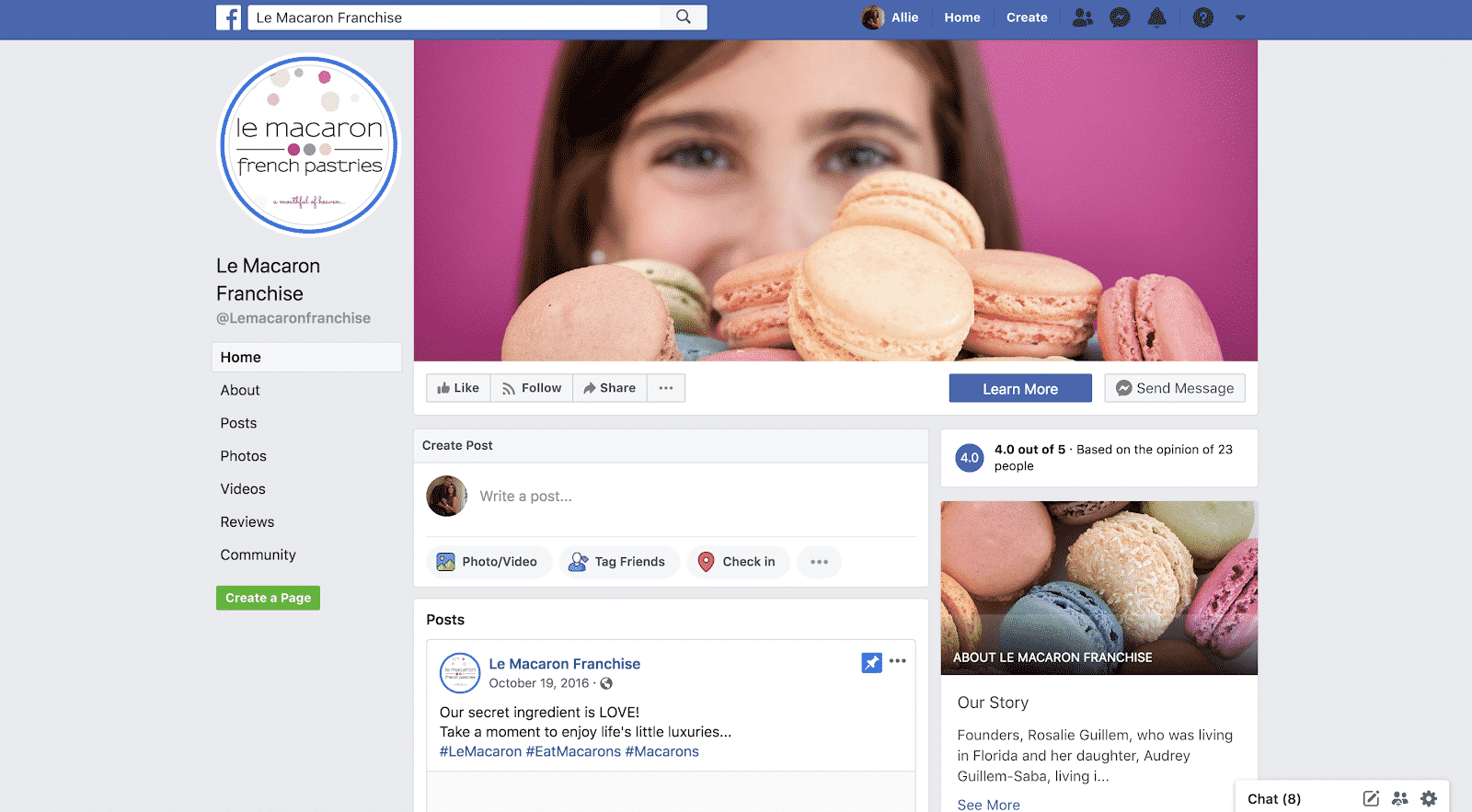
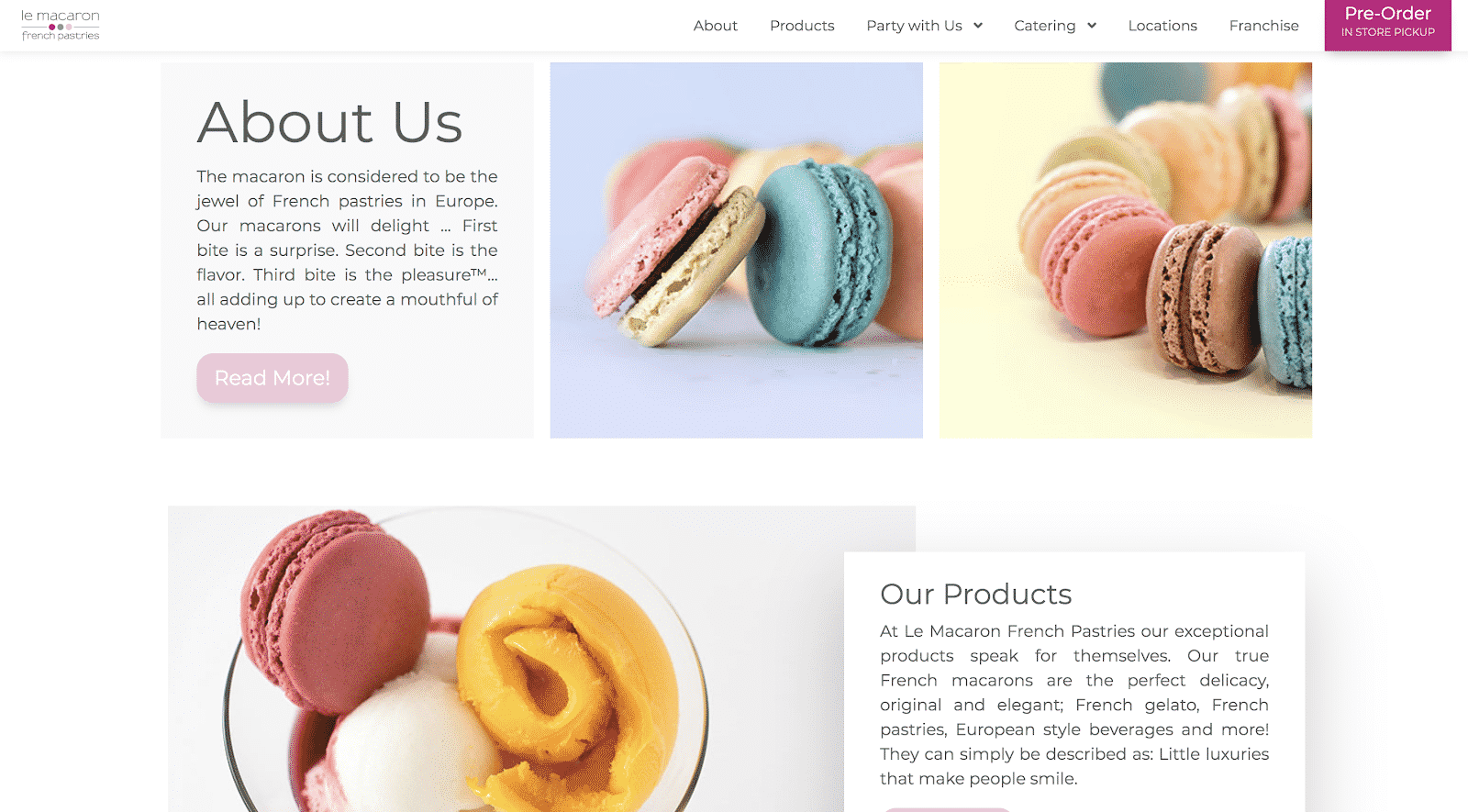
Take a look at Le Macaron, a macaron and pastry franchise. The transition from their website and Facebook page is practically seamless. Even if their company name wasn’t displayed, I’d be able to recognize the business from their branding alone.
Regardless of how your branding looks, ensure it stays consistent among mediums and doesn’t interrupt your audience’s experience as they transition between your online and offline assets.
Sitemap
A sitemap helps you visualize the information you outlined in the planning stage. It’ll give you a good idea of how your website will look and feel and how your visitors will navigate the site.
A sitemap is essentially the visual version of your site structure outline. If I were to use the sample outline above, here’s how that sitemap would look:
Use a tool like PowerPoint or Mindnode to build your sitemap. Many designers opt for a pencil and paper, too.
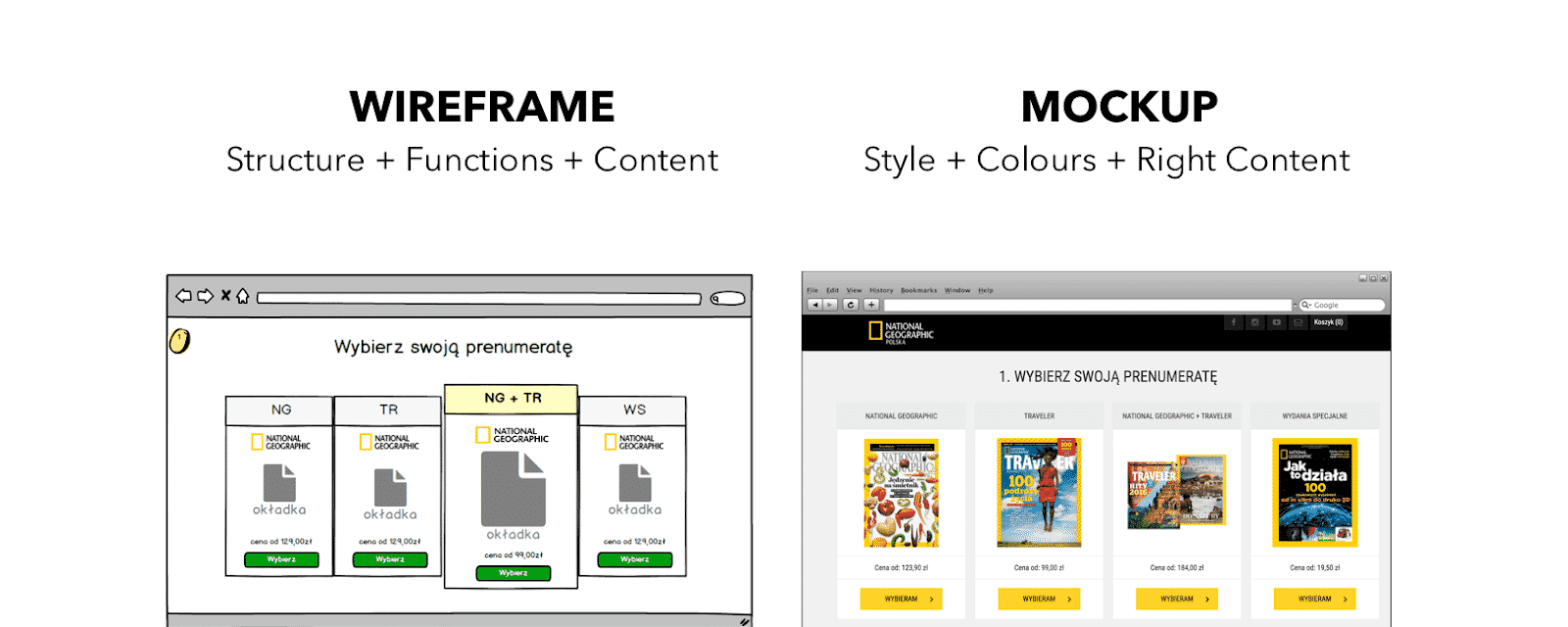
Wireframe and Mockup
Creating a website wireframe and mockup are two steps in the design stage you don’t want to skip. A wireframe is a high-level display of your site elements and visual structure.
As you create your wireframe, consider what headers, images, and other media assets you’ll include on each page and how they’ll be ordered. Also, keep in mind your website goals and buyer personas. Are you trying to push people toward ordering a product, making a reservation, or filling out a form? Your wireframe should reflect these goals.
Also, your wireframe shouldn’t include any final display elements, but it can act as a guide for how your website will eventually look.
Use a wireframe tool like Balsamiq, Sketch, or Webflow to create your wireframes.
Next, build your website mockup. Mockups apply your branding and design elements to your wireframe — that’s why you build your wireframe first. They also reflect your final site content (which we’ll talk about next). Mockup tools like Mockplus or Adobe XD can help.
Content
When developing your website’s content, consider the written text — headers, subheaders, body copy, and button text — as well as any images, icons, and videos that will appear on your site.
Content should drive engagement and action from your site visitors. Keep your website copy lively and short to keep the attention of your audience. Break up longer copy into short paragraphs for readability.
Content is also important from an SEO perspective. Well-written, high-quality content keeps your site visitors around longer, which tells search engines that your website is engaging and informative and helps inform them of the keywords that the page should be ranking for.
Strategically-placed keywords and key phrases in your site content align with what your audience is naturally searching for, which allows your website to show up as a search result. Use tools Ahrefs, SEMRushand AnswerthePublic to choose your target keywords, and incorporate these words in your headers, image alt-text, meta descriptions, and body content.
All content should be aligned with your branding and incorporated into your wireframes and mockups.
Final Design and Content Review
Now, you’re ready to conduct a full review of your website design and content. Gather any stakeholders associated with your website design and development project, including your franchise marketing agency, marketing team, and executives. Review your website blueprint documents as well as your mockups and site content.
In your review, consider these questions:
- Does your website design align with your marketing goals and your broader business goals? Does your website content?
- Do your design and content align with the buyer personas that are browsing your website?
Incorporate any feedback or changes given in your review meeting and return to the drawing board if necessary. By the end of the design and content stage, you should have your website blueprint as well as your wireframes, mockups, and website content.
The Development Stage
The development stage involves turning your mockups into a working, public-facing version by coding and programming your website (or using a site builder). The specifics in this stage will depend on what type of CMS you’ve chosen.
At this point, confirm a few key components from the planning stage:
- Is your website accessible for any impaired visitors?
- Does your website load properly on any operating system (i.e. Mac, Windows, etc.) and browser (i.e. FireFox, Chrome, etc.)?
- Is your website secure, especially if you’ve included any e-commerce features that collect sensitive information?
- Does your website load properly on any type of device, i.e. desktops, tablets, and smartphones?
- Do your website integrations function properly?
The other crucial component of this stage is testing. Testing is a critical part of the website design and development process. You cannot launch your website without testing internally and externally first.
There are a few types of testing you should conduct. First, run internal testing to confirm that your website is functioning properly. Review every page on your site to ensure that links are opening, images are loading, and that everything is where it should be per your mockups. Test your website on different operating systems, browsers, and devices using something like BrowserStack.
Screaming Frog’s SEO Spider tool is helpful for reviewing your website structure, checking for broken links, and understanding where you might be able to improve your SEO or coordinate with your franchise marketing agency to tackle this.
Next, conduct external testing. Request that your stakeholders walk through the website and report back on their experiences. Ask a select group of customers or buyer personas to test the website. You can also use tools like UsabilityHub and Mechanical Turk to crowdsource your website testing.
By the end of the development stage, you should have a public-facing website as well as valuable feedback from testing.
The Launching Stage
The launching stage is all about sharing your finalized website with the public. After the final touches and tests, you should be ready to publish your website and share it with the world.
The launch process is not the end of the project. Especially in the days and weeks after launching, it’s important to monitor your website. Keep an eye on your social media and email inbox for any issues or concerns from your visitors and be ready to fix those quickly.
Don’t forget that a live website also requires regular maintenance. Between content edits, software updates, website backups, marketing campaigns, and new installations, you should be prepared to constantly be designing and developing your website, although not at the scale I’ve described in this guide.
Congratulations! By the end of the launching stage, you should have your final website published for the world to see. But we’re not at the end of the road just yet.
Consumer and Franchise Development Websites
As a franchise business, your website is a special case. As I discussed at the beginning of this guide, you automatically have two distinct buyer personas that visit your website: consumers and franchisees.
Because of that, your website has to target, attract, and convert two very different groups of people who are visiting your website for very different reasons.
The question here is: should you combine these efforts into one website, or create two separate websites — one for each persona?
I recommend that you create two separate websites. You should have one website for the consumer side and another for franchise development. In this section, I’ll discuss how.
Consumer Websites
A consumer website targets only consumers — the folks that are shopping and buying from your franchisees. The content and copy should focus on converting them into paying customers of your franchisees.
Let’s review a few important considerations for a consumer website.
Products & Services
How will you display your products or services? Your menus, products, or services — whatever your franchisees are selling — must be on your website in some capacity. You can simply list your product information, like Coldstone Creamery, a dessert and pastry franchise, or you can allow visitors to order from your various franchisees, like Burrito Shak, a fast-casual food franchise.
Resources
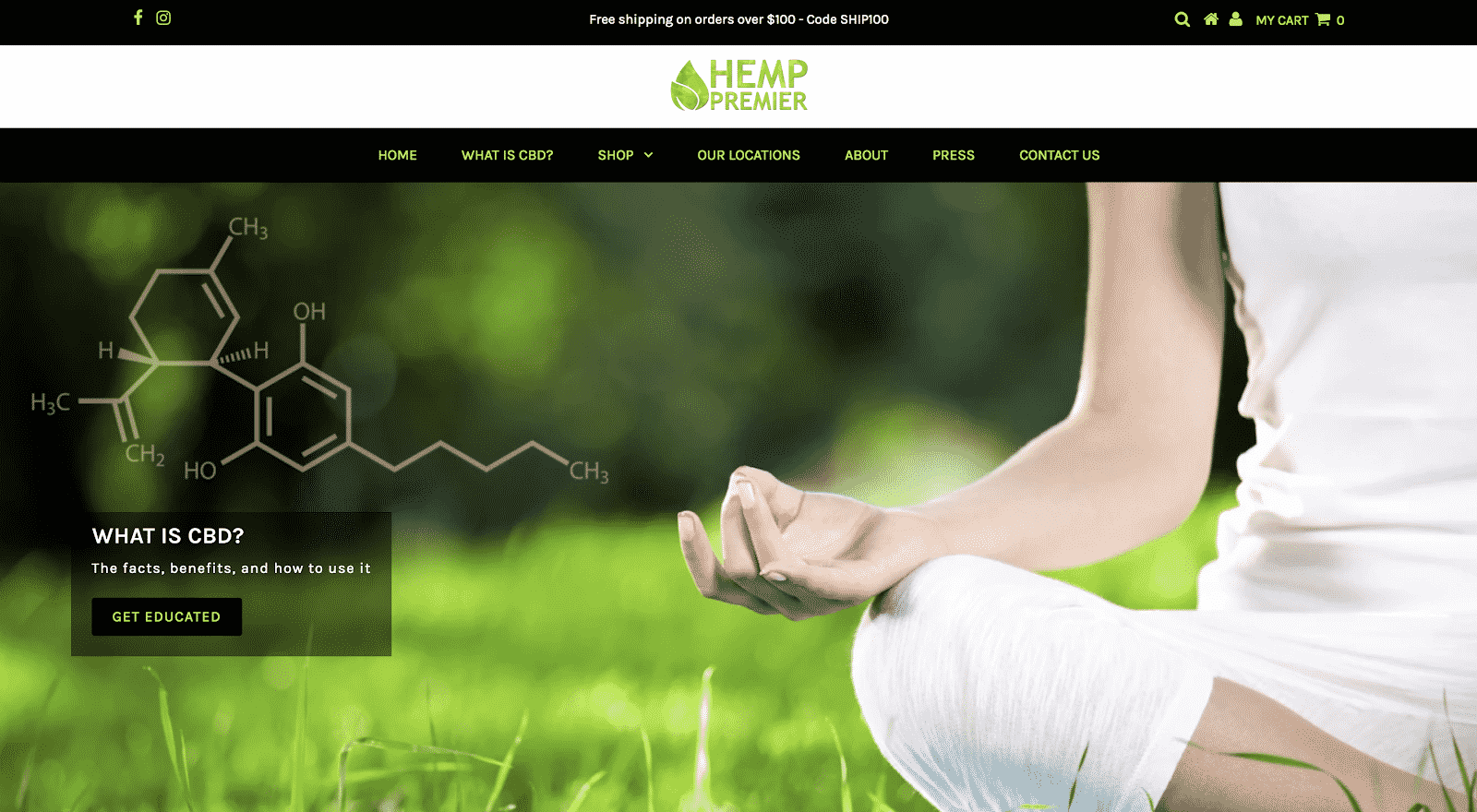
What kind of resources will you provide your customers? Any written resources, including blogs, newsletters, or e-books, must be tailored to the consumer (not potential franchisees). This is especially important if you’re working in a complex or unfamiliar industry, like Hemp Premier, a CBD retail franchise. In fact, the CTA on their homepage says “Get Educated” and leads to a resource page on CBD.
Resource content on your website can share news, educational content about services or products, or promotional content about your business. If you’re working with a franchise marketing agency, they’ll help you out with this.
Locations
How will your website promote your franchisee’s locations? Given that this is the purpose of your consumer website, this is arguably the most important component.
Consider how your website will help visitors find and learn about your franchisees. You have four options here.
Locator Page
A locator page is a single page that lists your franchise locations. Some sites provide a more interactive locator page that displays franchise locations based on a city or zip code.
Location Page
A location page, an individual franchisee location page linked from the locator page. Location pages are more targeted and provide more detail on each franchise. If you choose you can also allow your franchisees access to their location pages for customization.
Internal Microsite
An internal microsite is multiple site pages dedicated to each franchisee and located on the main website URL. It’s similar to a location page but has many subpages of content and information.
External Microsite
An external microsite is the same as an internal microsite but located on a different URL.
These options vary based on their interactivity (for both visitors and your franchisees), your franchise SEO strategy, and a few other key factors — as you can see in this table.
Which option is best for you?
This answer depends on how many franchises you have and the resources you have budgeted for your website. A locator page is the most cost-friendly but provides little to no SEO benefit or customization. Internal microsites are the best option for SEO but aren’t very affordable or scalable depending on how many franchise locations you have.
Location pages are the “best of both worlds” — they’re SEO-friendly and allow you to customize the site information for each franchise but don’t require an expensive or time-consuming setup.
If you’re interested in developing locator and location pages at scale for your website, learn more about Kogneta’s Locate Platform. This product allows you to create locator and location pages and automate the syncing process to ensure your website stays up to date with new franchise locations and changes.
Franchise Development Website
A franchise development website is dedicated to educating potential franchisees — people looking to invest in a new franchise. The content and copy should focus on converting them into franchisees.
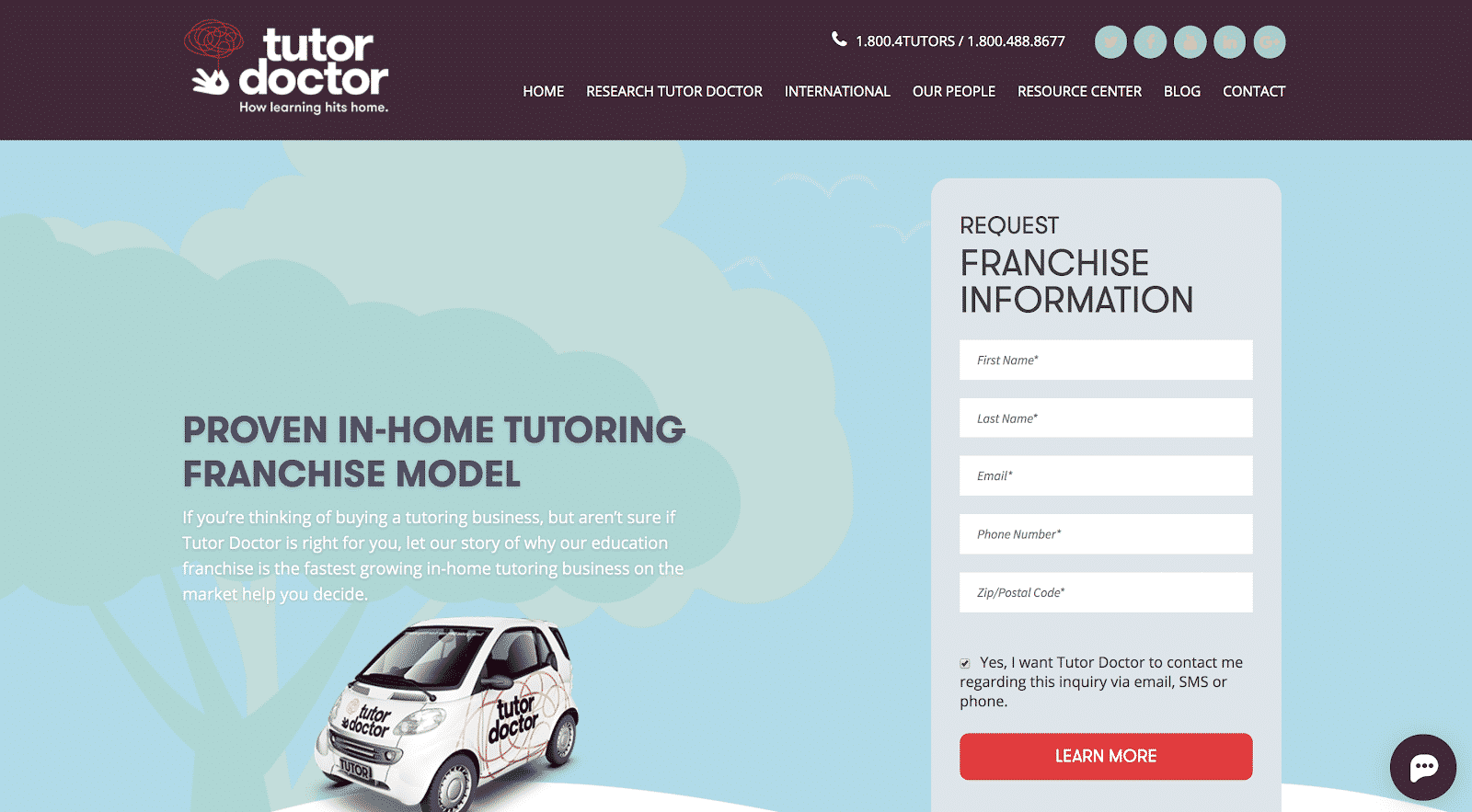
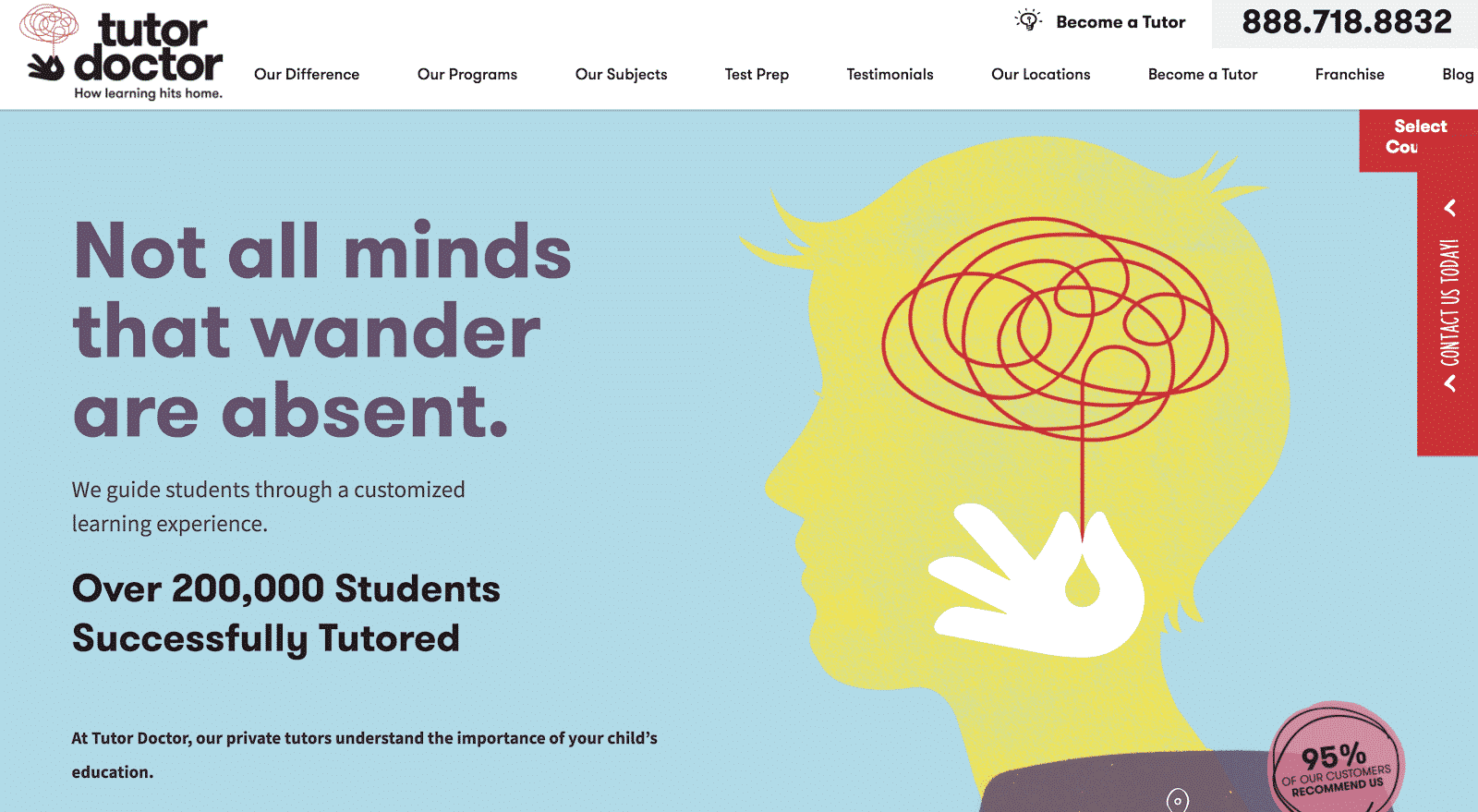
A popular example of these two different websites at work is Tutor Doctor, a tutoring services franchise. Their consumer site (www.tutordoctor.com) is for potential students and customers of their franchises, and their franchise development site (www.tutordoctoropportunity.com) is for folks interested in becoming a Tutor Doctor franchise.
Let’s review a few important considerations for a franchise development website.
Resources
Why should potential franchisees open up a franchise with you?
Answer this question clearly through the resources on your franchise development site. These resources should be focused on lead generation and capturing franchise leads — not focused on your products or services. You can educate visitors through blog posts, webinars, videos, and e-books, just to name a few.
Process
What can potential franchisees expect from the franchising process? Assume that every site visitor is brand new to the world of franchising. Create and publish resources that explain each step of the franchising process, from applying to interviewing to training.
This content should give visitors a peace-of-mind… investing in a franchise is a huge life decision. By explaining what they can expect when working with your company, they’ll likely enter the application process calm and confident. This also helps weed out franchise leads that aren’t a good fit, thereby saving your team time and energy.
Success Stories
As I said above, investing in a franchise is a major life decision. On your franchise development website, feature testimonials, success stories, and case studies about how your current franchisees have succeeded and flourished in your business. This will help persuade and put to ease potential applicants.
Available Territories
List your company’s available territories on your franchise development site. This will tell visitors where you’re looking to expand and will help sell potential franchisees — or send away bad fit leads that would waste your team’s time.
CTAs
As always, don’t forget to include a few key CTAs throughout your franchise development site. Create these CTAs based on the goals and buyer personas you developed in your planning stage.
It’s also good practice to have multiple CTAs that follow the path of your buyer’s journey:
- For more informational, top-of-the-funnel actions, use low-commitment CTAs like “Download Now” or “Join Webinar”
- For middle-of-the-funnel actions when visitors are inquiring, use CTAs like “Learn More”
- For high-commitment actions, such as when people are ready to apply, use CTAs like “Apply Now” or “Join Us!”
Conclusion
How you design and develop your website could make the difference between a successful franchise business … and a not-so-successful one. Your website is a critical component of your sales, marketing, and franchise development efforts; such a multi-faceted asset shouldn’t be put on the back burner. Use this guide to strategically approach and conquer your website design and development, and your business — and that of your franchisees — will flourish.